
Generate Thumbnail image from UUID
Dec 22, 2022
2 minutes read.
uuid
visualize
thumbnail
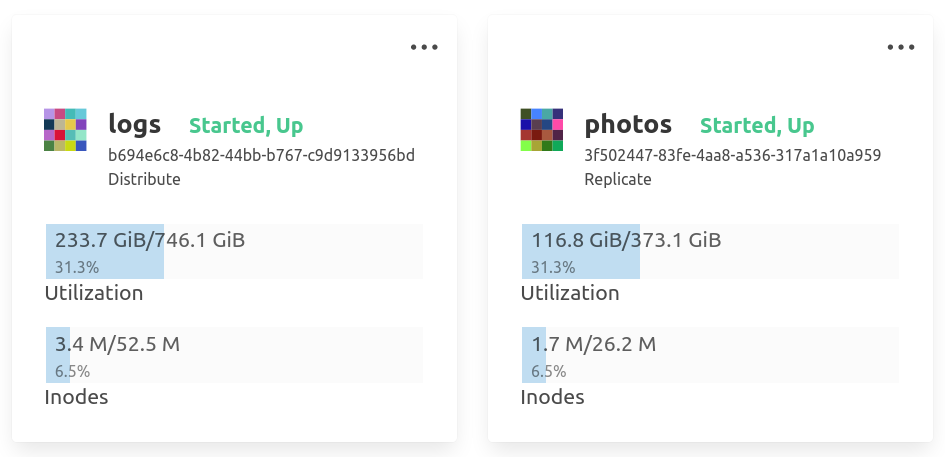
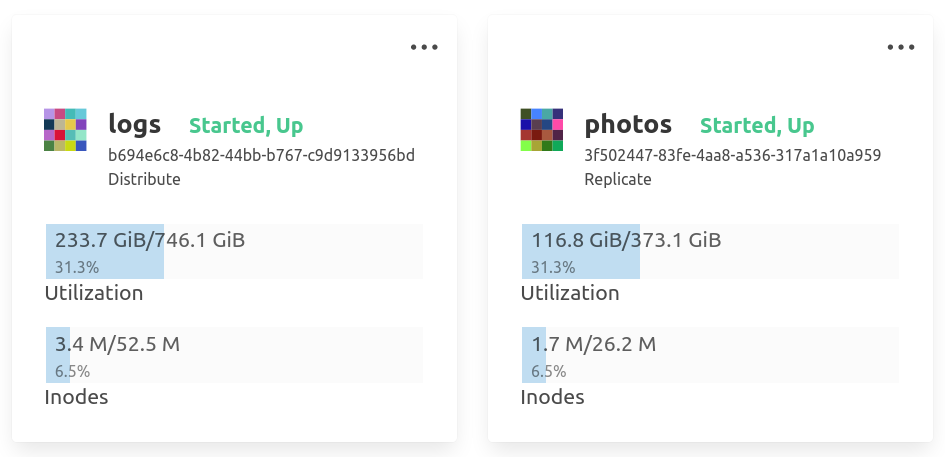
While implementing Kadalu Storage Console, I was thinking about how to add an icon or something to the Volumes list so that it should be easy to identify. Suddenly I realized that Volume IDs used in Kadalu Storage are UUIDs and it is collection of hex numbers.

If we split the UUID into color codes represented in hex, we get five colors and two extra characters. So I combined same UUID three times to get total 16 colors and I can now make a grid with those colors.
Paste different UUID above to see how it looks.
Source code (JavaScript)
function uuidToSvg(value) {
var uuidStr = value.replace(/-/g, "");
uuidStr = `${uuidStr}${uuidStr}${uuidStr}`;
var outStr = '<svg width="400" height="400" class="" viewBox="0 0 400 400">'
for (var rowIdx=0; rowIdx<4; rowIdx++) {
for (var colIdx = 0; colIdx < 4; colIdx++) {
var x = colIdx * 100;
var y = rowIdx * 100;
// rowIdx x numLetters x numCols + colIdx x numLetters
var start = rowIdx * 6 * 4 + colIdx * 6;
var col = uuidStr.slice(start, start + 6);
outStr += `<rect x="${x}" y="${y}" width="100" height="100" style="stroke-width:0;fill:#${col}"/>`
}
}
return outStr + '</svg>';
}About Aravinda VK
Partner at Kadalu Investments, Creator of Sanka, Creator of Chitra, GlusterFS core team member, Maintainer of Kadalu Storage